Schon vor einiger Zeit habe ich die Avatar Funktion in WordPress deaktiviert. Die Gründe sind:
- Die Avatarbilder werden, zumindest bei Gravatar, ohne Alternativtext geladen (
alt=""). - Aus Tuning Sicht sind die Bildchen lästige HTTP Anfragen sowie auch Gravatar selbst!
- Aus optischen Gründen, weil die Avatare die schmale Seitenleiste weiter verschmälern.
Siehe auch: Gravatar fliegt raus
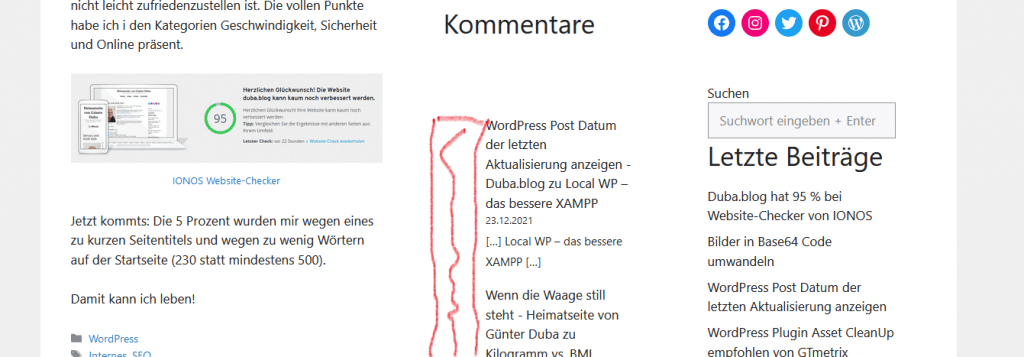
Leider blieb der ursprüngliche Platz der Avatare besetzt. Der Kommentartext konnte sich nicht ganz links ausrichten.

Nach langer intensiver Suche habe ich den Weg in allmächtige WordPress.org Forum (Mein Thread) gewagt.
Von meinem neuen Freund Leo habe ich prompt Hilfe erhalten, sogar am Feiertag!
.has-avatars .wp-block-latest-comments__comment .wp-block-latest-comments__comment-excerpt, .has-avatars .wp-block-latest-comments__comment .wp-block-latest-comments__comment-meta {
margin-left: 0;
}Dieses CSS habe in mein Zusätzliches CSS kopiert. Problem gelöst!
Das Ergebnis live: https://duba.blog/posts
Tipp: Zum schnellen posten von Screenshots in Foren: Postimages
Liebe Grüße und Bleibts gsund!
——–{—<{{@}}>—}——–
PS: Kommentare sind der Lohn des kleinen Bloggers.